前言
美化之前
美化的时候需要修改网站的源文件、添加样式、js之类的,需要一点基础,可以参考
引用站外地址
Hexo博客添加自定义css和js文件
Leonus
在添加完js、css后,一定要记得在_config.butterfly.yml的inject里引用
引用站外地址
Butterfly自用全局变量
June's Blog
1. 归档页面
效果
引用站外地址

参考链接
引用站外地址
本站的一些样式魔改 | ichikaの小窝
大差不差,只是把标签分开了
1. 添加layout.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
|
.layout.hide-aside{
max-width:1400px;
}
#archive,#tag,#category {
background: var(--june-card-bg);
padding: 25px 10px;
}
.article-sort-title{
margin-top:30px;
margin-bottom:20px;
}
.article-sort-item::before, .article-sort-title::before, .article-sort-title::after {
content: none;
}
.article-sort .year{
width:100%!important;
border-bottom:dashed 5px var(--june-theme);
font-size:26px;
margin-top:20px;
}
.article-sort{
border:none;
display:flex;
flex-wrap:wrap;
margin:20px 20px;
padding:0;
}
.article-sort-item:not(.year){
padding:8px 10px;
width:calc(50% - 0.8rem);
margin:0.4rem;
border:2px solid var(--june-theme);
border-radius:15px;
background:var(--card-bg);
transition:0.5s;
height:120px;
}
.article-sort-item-a{
position:absolute;
width:100%;
height:100%;
}
.article-sort-item-img{
transition:0.5s;
height:90px;
width:140px;
}
.article-sort-item > a >img{
border-radius:15px;
}
.article-sort-item-title {
font-size: 22px;
padding-left: 10px;
margin: 10px 0;
line-height:25px;
text-overflow:ellipsis;
}
.article-sort-item-title:hover{
transform:none;
}
.article-sort-meta{
height:max-content;
position:relative;
}
.article-sort-meta > .article-meta-wrap{
float:left;
}
.article-sort-meta > .article-sort-item-time{
float:right;
}
.article-sort-item-categories,.article-sort-item-tags{
margin:0 3px;
padding:5px 8px;
border-radius:25px;
border:1px solid var(--dark-grey);
font-size:12px;
transition:0.5s;
}
.article-sort-item-info > div:not(.article-sort-meta){
display:flex;
}
.article-sort-description,.article-sort-item > i{
width:0;
opacity:0;
overflow:hidden;
transition:0.5s;
}
.article-sort-description {
width: 0;
height: 59px;
vertical-align: middle;
margin: 5px 10px 0 15px;
text-overflow:ellipsis;
}
.article-sort-item:hover:not(.year){
background-color:var(--june-theme);
box-shadow: 0 0 10px var(--june-theme);
}
.article-sort-item:hover:not(.year){
background-color:var(--june-theme);
box-shadow: 0 0 10px var(--june-theme);
}
.article-sort-item:hover:not(.year) .article-sort-description,.article-sort-item:hover:not(.year) > i{
width:auto;
opacity:1;
}
.article-sort-item:hover:not(.year) .article-sort-description{
width:auto;
}
.article-sort-item:hover:not(.year) .article-sort-item-img{
transition:0.5s;
width:0;
}
.article-sort-item:hover:not(.year) .article-sort-item-title{
color:var(--june-white)!important;
}
.article-sort-item:hover:not(.year) .article-meta-wrap a,.article-sort-item:hover:not(.year) .article-sort-description,.article-sort-item:hover:not(.year) .article-sort-item-time{
color:var(--june-light-grey)!important;
}
.article-sort-item:hover:not(.year) .article-sort-item-categories{
border:1.5px solid #212F3C;
}
.article-sort-item:hover:not(.year) .article-sort-item-tags{
border:1.5px solid var(--june-blue);
}
.article-sort-item:hover:not(.year) .article-sort-item-categories:hover{
background: #212F3C;
box-shadow:0 0 5px #212F3C;
}
.article-sort-item:hover:not(.year) .article-sort-item-tags:hover{
background: var(--june-blue);
box-shadow:0 0 5px var(--june-blue);
}
@media screen and (max-width:768px) {
.article-sort-item:not(.year) {
width: 100%;
}
.article-sort-meta > .article-meta-wrap {
display: none;
}
.article-sort-item-title {
font-size: 16px;
}
.article-sort-item-img{
width:90px;
}
}
|
2. 修改article-sort.pug
修改[blogRoot]\themes\butterfly\layout\includes\mixins\article-sort.pug
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| mixin articleSort(posts)
.article-sort
- var year
- posts.each(function (article) {
- let tempYear = date(article.date, 'YYYY')
- let no_cover = article.cover === false || !theme.cover.archives_enable ? 'no-article-cover' : ''
- let title = article.title || _p('no_title')
if tempYear !== year
- year = tempYear
.article-sort-item.year= year
.article-sort-item(class=no_cover)
a.article-sort-item-a(href=url_for(article.path) title=title)
if article.cover && theme.cover.archives_enable
a.article-sort-item-img(href=url_for(article.path) title=title)
img(src=url_for(article.cover) alt=title onerror=`this.onerror=null;this.src='${url_for(theme.error_img.post_page)}'`)
.article-sort-item-info
div
a.article-sort-item-title(href=url_for(article.path) title=title)= title
.article-sort-description= article.description
.article-sort-meta
.article-meta-wrap
if (theme.post_meta.page.categories && article.categories.data.length > 0)
span.article-sort-item-categories
each item, index in article.categories.data
a(href=url_for(item.path)).article-meta__categories #[=item.name]
if (index < article.categories.data.length - 1)
i.fas.fa-angle-right
if (theme.post_meta.page.tags && article.tags.data.length > 0)
each item, index in article.tags.data
span.article-sort-item-tags
a(href=url_for(item.path)).article-meta__tags #[=item.name]
if (index < article.tags.data.length - 1)
span.article-meta__link
.article-sort-item-time
i.far.fa-calendar-alt
time.post-meta-date-created(datetime=date_xml(article.date) title=_p('post.created') + ' ' + full_date(article.date))= date(article.date, config.date_format)
i.fas.fa-chevron-right
- })
|
去掉归档、分类、标签页的阴影
个人方法,我只是个小趴菜
1
2
3
| #archive,#page,#category,#tag{
box-shadow: none;
}
|
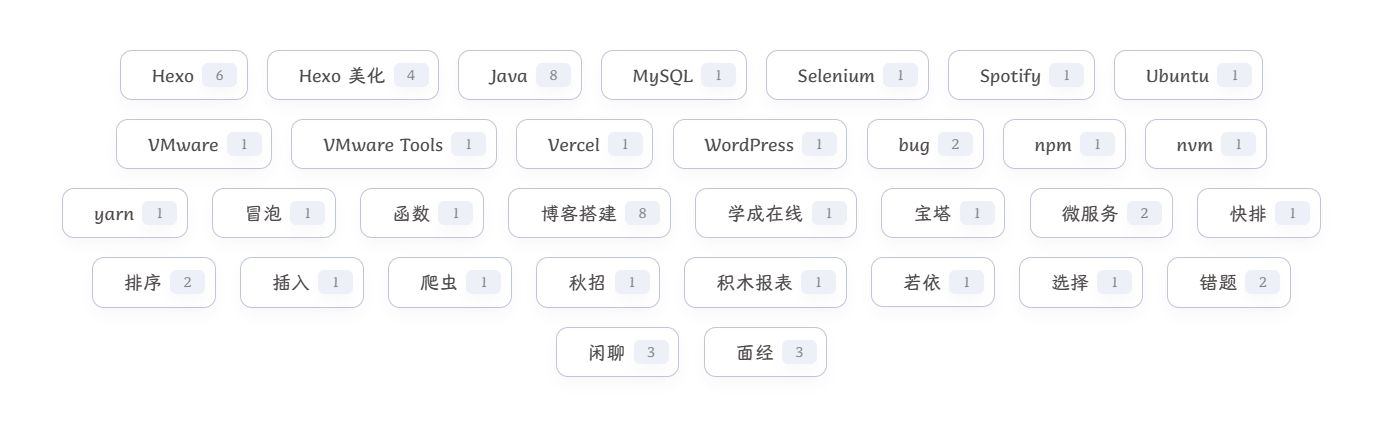
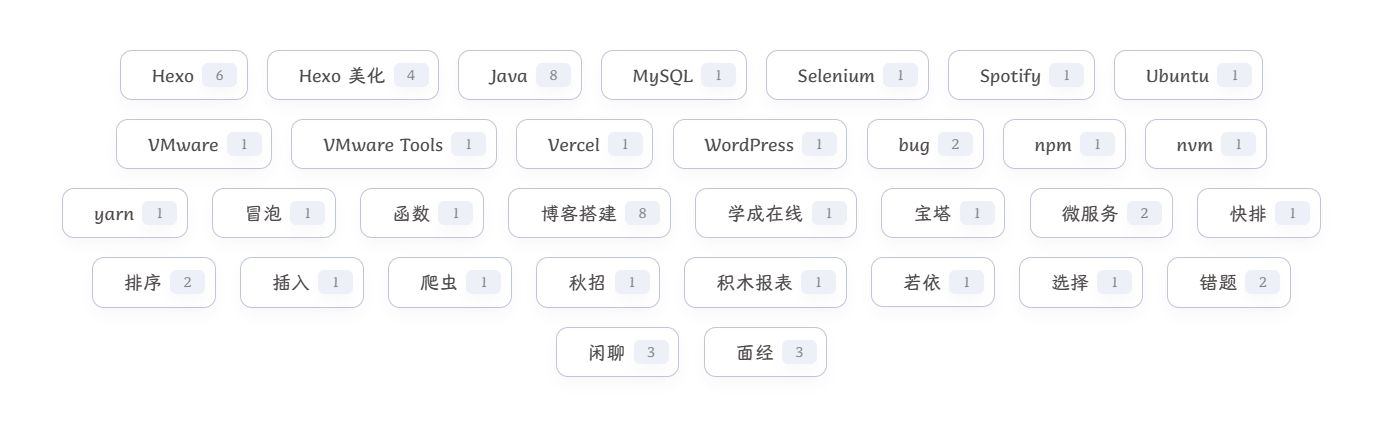
2. 分类、标签页
效果
引用站外地址
引用站外地址


参考链接
引用站外地址
1. 追加分类页样式
在layout.css追加以下样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
.category-lists .category-list {
text-align: center;
display: flex;
flex-wrap: wrap;
justify-content: center;
flex-direction: row;
margin: 5em 0 3em;
}
.category-lists ul {
padding: 0;
}
.category-lists ul li {
display: flex;
width: fit-content;
font-size: 1.2em !important;
padding: 0.2em 0.5em;
background: var(--june-card-bg);
margin: 0.5em 0.5em;
border-radius: 12px;
-webkit-backface-visibility: hidden;
-webkit-transform-style: preserve-3d;
border: var(--style-border-always);
box-shadow: var(--june-shadow-border);
align-items: center;
}
.category-lists .category-list a {
color: var(--june-fontcolor) !important;
}
.category-lists .category-list a:hover {
color: var(--june-blue) !important;
}
.category-lists ul li:before {
position: unset;
width: auto;
height: auto;
border: 0;
border-radius: 0;
background: 0;
color: var(--june-fontcolor) !important;
cursor: pointer;
content: "\e038" !important;
font-family: "iconfont" !important;
opacity: 0.4;
padding-top: 2px;
padding-right: 2px;
}
.category-lists .category-list .category-list-count {
background: var(--june-secondbg);
padding: 4px 4px;
border-radius: 6px;
color: var(--june-secondtext);
line-height: 1;
text-align: center;
min-width: 35px;
display: inline-block;
font-size: 1rem;
box-shadow: var(--june-shadow-border);
}
.category-lists .category-list .category-list-count:before,
.category-lists .category-list .category-list-count:after {
content: '';
}
|
2. 追加标签页样式
在layout.css追加以下样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
#page .tag-cloud-list {
margin: 5em 0 3em;
}
#page .tag-cloud-list a {
display: inline-flex;
color: var(--june-fontcolor) !important;
font-size: 1.2em !important;
padding: 0.2em 0.5em;
background: var(--june-card-bg);
margin: 0.5em 0.5em;
border-radius: 12px;
-webkit-backface-visibility: hidden;
-webkit-transform-style: preserve-3d;
border: var(--style-border-always);
box-shadow: var(--june-shadow-border);
align-items: center;
}
#page .tag-cloud-list a:before {
color: var(--june-fontcolor) !important;
cursor: pointer;
content: "\e038" !important;
font-family: "iconfont" !important;
opacity: 0.4;
padding-top: 2px;
padding-right: 2px;
}
#page .tag-cloud-list a:hover {
background: var(--june-blue);
}
#page .tag-cloud-list a > sup{
top: auto;
background: var(--june-secondbg);
padding: 4px 4px;
margin-left: 8px;
border-radius: 6px;
color: var(--june-secondtext);
line-height: 1;
text-align: center;
min-width: 35px;
display: inline-block;
font-size: 1rem;
box-shadow: var(--june-shadow-border);
}
|