修复Vercel部署Hexo时文章更新时间错误
前言
我的博客是基于Hexo搭建的,用的是Vercel的自动部署。然后发现我每次push的时候,发现文章的更新时间都会重置,于是就在网上寻找方案
参考链接
引用站外地址
修复 Vercel/Github Actions 部署 hexo 导致文章的更新时间错误
Hello! I'm 0o酱
引用站外地址
How can I use GitHub Actions with Vercel? --- 如何在 Vercel 中使用 GitHub Actions?
Vercel
解决方案
我是用Github Action部署到Vercel解决的
1. 解除Vercel的自动部署
因为现在要采用Github Action部署,所以要把Vercel与GitHub解绑
首先进入到https://vercel.com/

2. 获取 Vercel Access Token
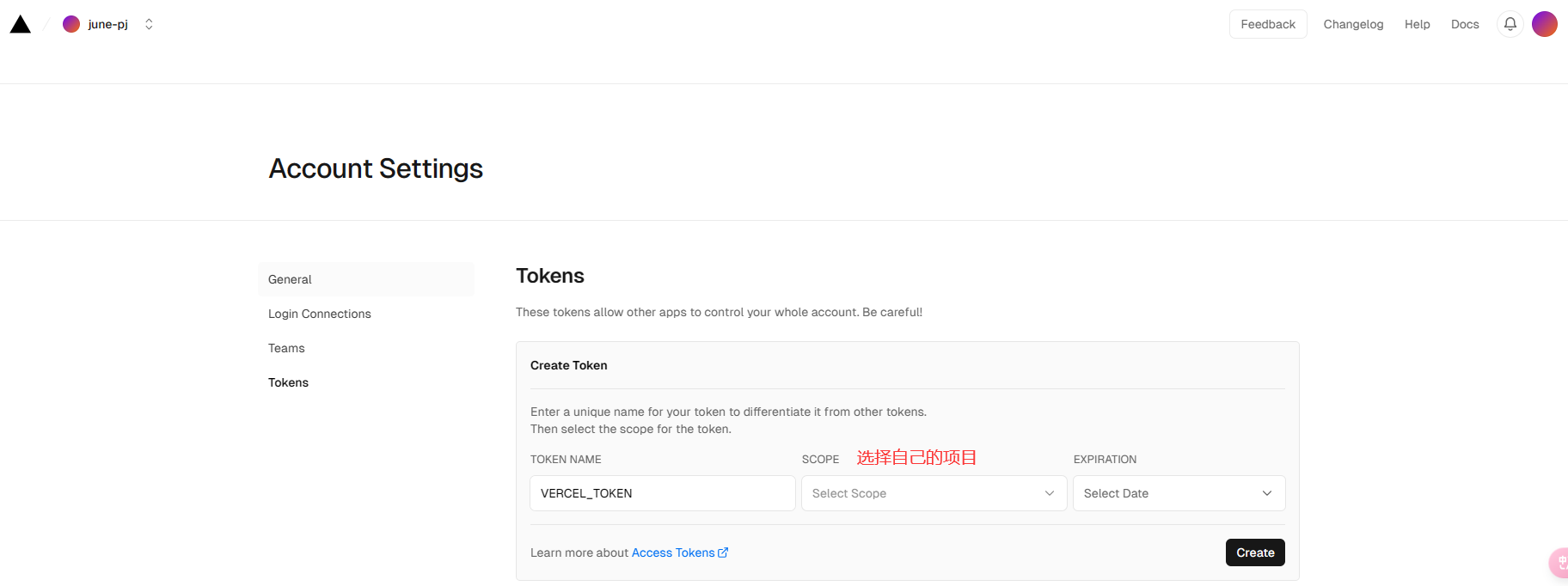
跳转Tokens - Account (vercel.com),创建TOKEN:VERCEL_TOKEN

记住生成的TOKEN,等下要用
3. 获取 VERCEL_ORG_ID 和 VERCEL_PROJECT_ID
安装Vercel CLI
1 | npm i -g vercel |
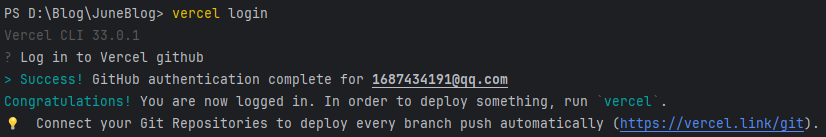
安装完成后,输入命令vercel login,进行登录

然后在博客根目录下执行命令 vercel link,创建一个 Vercel 项目,此操作会在博客根目录下生成一个 .vercel 文件夹,.vercel/project.json 里面包含了 VERCEL_ORG_ID 和 VERCEL_PROJECT_ID
4. 在 Github 仓库中添加 secrets
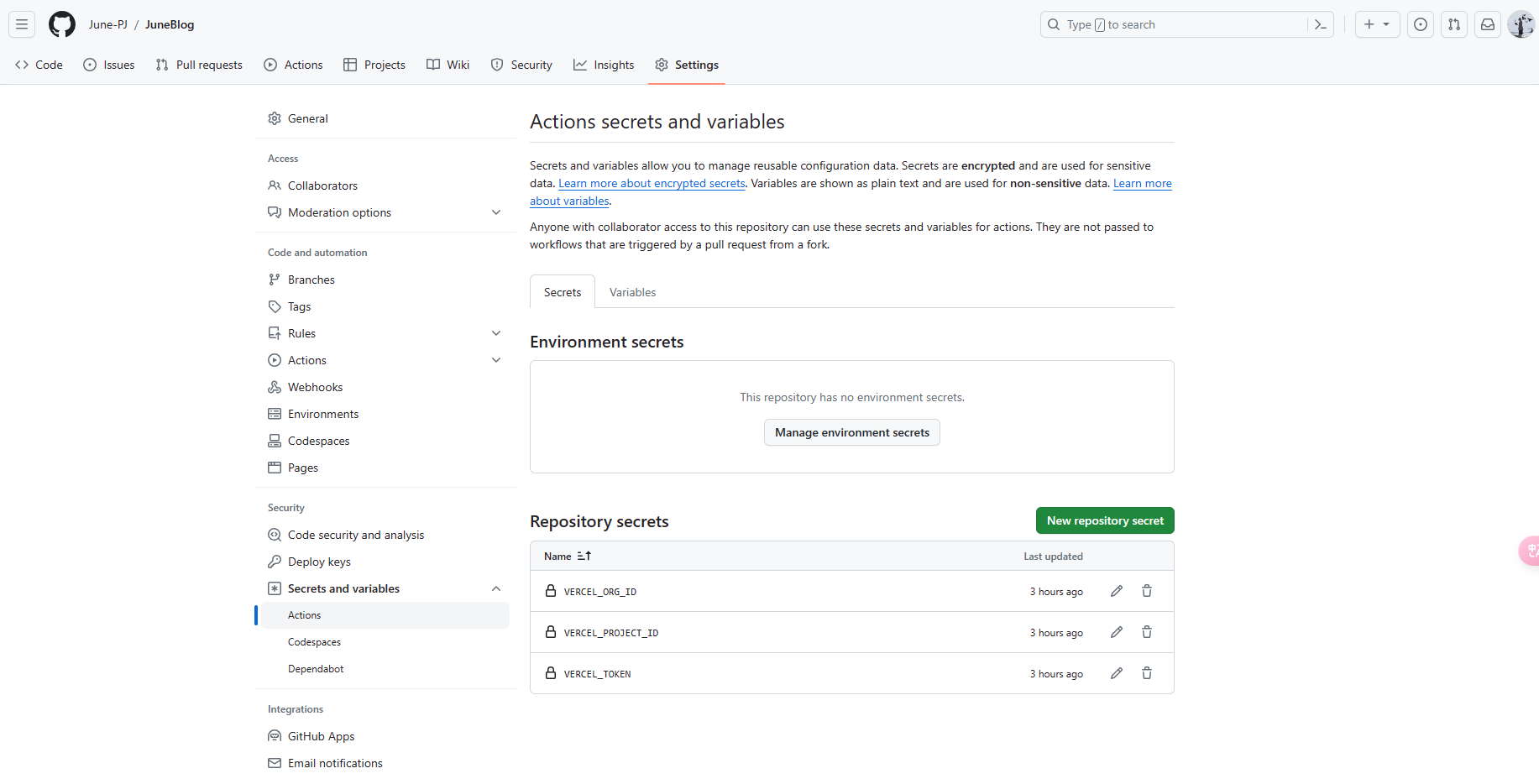
在 Github 仓库中的 Settings -> Secrets and Variables -> Actions 中添加以下秘钥和环境变量:
- VERCEL_TOKEN
- VERCEL_ORG_ID
- VERCEL_PROJECT_ID

5. 创建 Github Action
创建[blogRoot]/.github/workflows/deploy.yml 的文件,添加以下内容:
1 | name: Deploy Blog to Vercel Production Deployment |
注意:将分支改为你自己的主分支
最后提交就完成了
评论








