更新日志
修复图片加载时瀑布流加载重叠问题,将展示数量改为50条
前言 美化之前 美化的时候需要修改网站的源文件、添加样式、js之类的,需要一点基础,可以参考
引用站外地址
Hexo博客添加自定义css和js文件
Leonus
在添加完js、css后,一定要记得在_config.butterfly.yml 的inject 里引用
引用站外地址
Butterfly自用全局变量
June's Blog
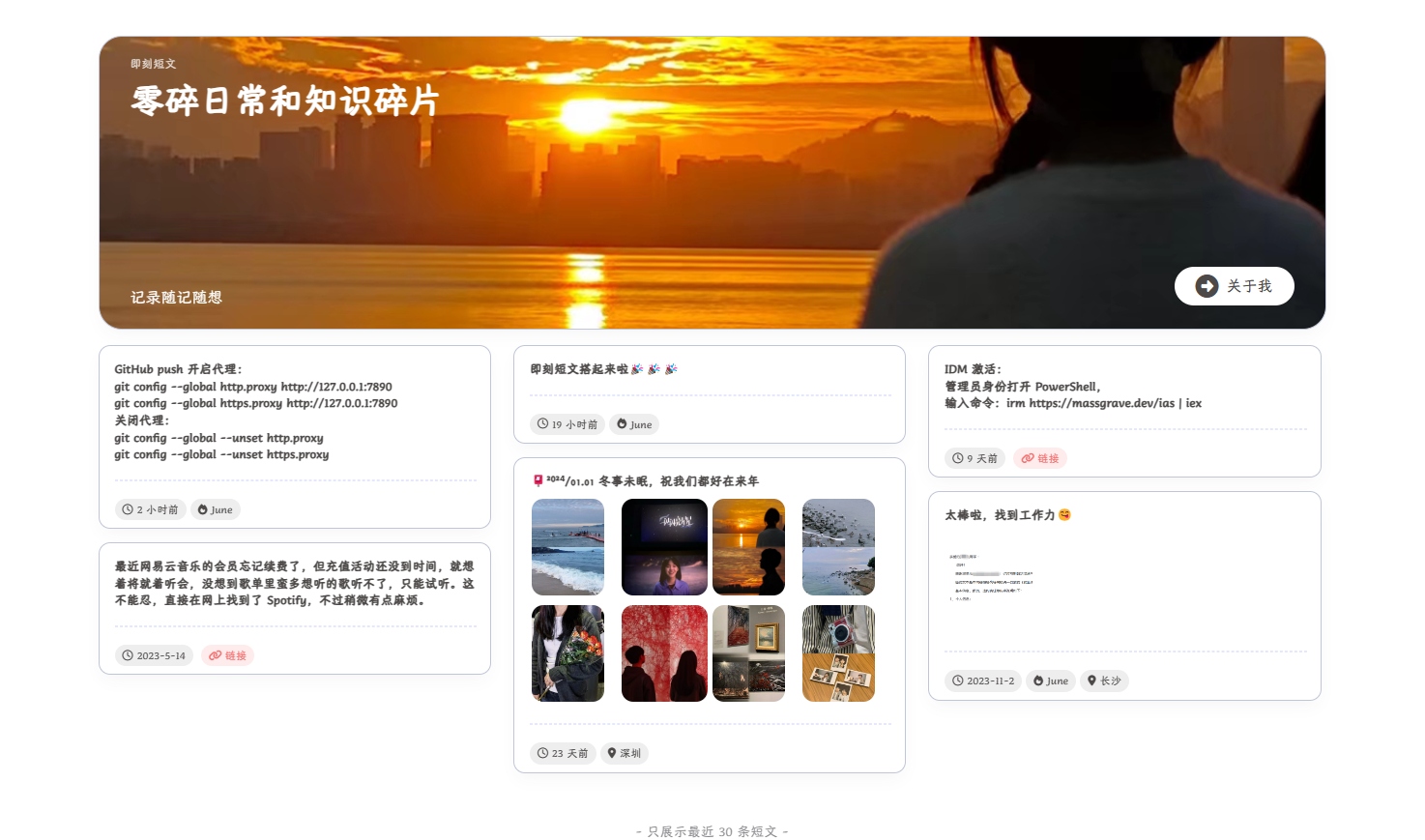
效果
引用站外地址
参考链接
引用站外地址
修改方案 1. 新增essay页面 在博客根目录[blogRoot]运行hexo n page 'essay'即可
2. 添加数据 essay.yml 添加source/_data/essay.yml
多了以下功能
content下添加<br>,实现换行bilibili字段,插入BVid即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 - class_name: 即刻短文 essay_list: - content: 半夜刷到这个视频,给我绷不住了,连夜改了代码,适配了视频,发出来给大伙乐一乐 bilibili: BV1RD421n7qo date: 2024 /04/24 - content: GitHub push开启代理: <br> git config --global http.proxy http://127.0.0.1:7890 <br> git config --global https.proxy http://127.0.0.1:7890 <br> 关闭代理: <br> git config --global --unset http.proxy <br> git config --global --unset https.proxy <br> date: 2024 /01/24 13 :00:00 from: June - content: 即刻短文搭起来啦🎉🎉🎉 date: 2024 /01/23 20 :00:00 from: June - content: IDM激活:<br> 管理员身份打开PowerShell,<br> 输入命令:irm https://massgrave.dev/ias | iex date: 2024 /01/15 link: https://massgrave.dev/idm-activation-script.html - content: 📮²⁰²⁴/₀₁.₀₁ 冬事未眠,祝我们都好在来年 date: 2024 /01/01 image: - https://img.june-pj.cn/img/2024/01/23/6ac9ce1a846dbffe405ff18747fb07c.jpg - https://img.june-pj.cn/img/2024/01/23/1d54afeb4ba537ec21d96b8e76f99cb.jpg - https://img.june-pj.cn/img/cover.webp - https://img.june-pj.cn/img/2024/01/23/09846c94dc67c9455d0364046a71d37.jpg location: 深圳 - content: 太棒啦,找到工作力😋 image: - https://img.june-pj.cn/img/2024/01/23/20240123205614.png date: 2023 /11/02 from: June location: 长沙 - content: 最近网易云音乐的会员忘记续费了,但充值活动还没到时间,就想着将就着听会,没想到歌单里蛮多想听的歌听不了,只能试听。这不能忍,直接在网上找到了Spotify,不过稍微有点麻烦。 date: 2023 /05/14 link: https://blog.june-pj.cn/posts/a39a199/
3. 添加essay.pug 添加[blogRoot]\themes\Butterfly\layout\includes\page\essay.pug。如果需要修改图标,可以转到Font Awesome
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 #essay_page #bber section.timeline.page-1 ul#waterfall.list each i in site.data.essay each item, index in i.essay_list if index < 50 li.bber-item .bber-content p.datacont!= item.content if item.image .bber-container-img if item.image.length === 1 a.bber-content-img-one(href=item.image[0], target="_blank", data-fancybox="gallery", data-caption="") img(src=item.image[0]) else each iten, indey in item.image a.bber-content-img(href=item.image[indey], target="_blank", data-fancybox="gallery", data-caption="") img(src=item.image[indey]) .bber-content-noimg .bber-content-noimg .bber-content-noimg if item.aplayer .bber-music .aplayer.no-destroy(data-id=item.aplayer.id data-server=item.aplayer.server data-type="song" data-order="list" data-preload="none" data-autoplay="false" data-mutex="true" data-theme='var(--june-main)') if item.bilibili div.aspect-ratio iframe(src="https://player.bilibili.com/player.html?bvid="+ item.bilibili +"&&page=1&as_wide=1&high_quality=1&danmaku=0&autoplay=false", scrolling="no", border="0", frameborder="no", framespacing="0", high_quality="1", danmaku="1", allowfullscreen="true", sandbox="allow-same-origin allow-scripts allow-presentation allow-popups allow-modals allow-orientation-lock", referrerpolicy="no-referrer", loading="lazy") hr .bber-bottom .bber-info .bber-info-time - var datedata = new Date(item.date).toISOString() i.far.fa-clock time.datatime(datetime= item.date)= datedata if item.link a.bber-content-link(target="_blank", title="跳转到短文指引的链接", href=item.link, rel="external nofollow") i.fas.fa-link | 链接 if item.from .bber-info-from i.fas.fa-fire span=item.from if item.location .bber-info-from i.fas.fa-location-dot span=item.location - var regexBr = /<br\s*\/?>/gi; var contentText = item.content.replace(regexBr, ''); .bber-reply(onclick="june.commentText(" + `'${contentText}'` + ")", title="评论一下吧") i.fa-solid.fa-comment #bber-tips(style='color: var(--june-secondtext);') | - 只展示最近50条短文 -
4. 修改 layout.pug 修改 [blogRoot]\themes\butterfly\layout\page.pug
1 2 3 4 5 6 7 8 9 case page.type + when 'essay' + include includes/page/essay.pug when 'tags' include includes/page/tags.pug when 'link' include includes/page/flink.pug when 'categories' include includes/page/categories.pug
5. 添加essay_page.css 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 #page :has (#essay_page ) { border : 0 ; box-shadow : none !important ; padding : 0 !important ; background : transparent !important ; } #page :has (#essay_page ) .page-title { display : none; } #web_bg ~ .page :has (#essay_page ) { background : var (--june-background); } #bber .bber-container-img { display : flex; align-items : center; justify-content : space-around; width : 100% ; flex-wrap : wrap; margin-bottom : 0.3rem ; } #bber .bber-container-img .bber-content-noimg { width : calc (100% / 4 - 5px ); } #bber .bber-content-img img ,#bber .bber-content-img-one img { object-fit : cover; max-height : 100% ; border-radius : 12px ; width : 100% ; } #bber .bber-content-img { height : 100px ; border-radius : 12px ; overflow : hidden; display : flex; position : relative; width : calc (100% / 4 - 5px ); margin-bottom : 10px ; } #bber .bber-content-img-one { height : auto; border-radius : 12px ; overflow : hidden; display : flex; position : relative; width : 100% ; margin-bottom : 10px ; } #bber .bber-content .datacont { order : 0 ; font-size : 0.8rem ; font-weight : 700 ; color : var (--font-color); width : 100% ; line-height : 1.38 ; border-radius : 12px ; margin-bottom : 0.5rem ; display : flex; flex-direction : column; text-align : justify; } #bber p { margin : 0px ; } #bber div .bber-content { display : flex; flex-flow : wrap; border-radius : 12px ; width : 100% ; height : 100% ; } #bber .timeline ul li .bber-item { position : relative; width : 32% ; border : var (--style-border-always); border-radius : 12px ; padding : 1rem 1rem 0.5rem ; transition : all 0.3s ease 0s ; display : flex; flex-flow : column nowrap; justify-content : space-between; align-items : flex-start; background : var (--june-card-bg); box-shadow : var (--june-shadow-border); margin-right : 2% ; } #bber .timeline #waterfall .show { opacity : 1 ; } #bber .timeline #waterfall { opacity : 0 ; transition : all 0.3s ease 0s ; } #bber ul .list { display : flex; flex-flow : row wrap; justify-content : space-between; } #bber { margin-top : 1rem ; width : 100% ; } #bber > section > ul > li .bber-item { margin-bottom : 1rem ; } #bber-tips { font-size : 14px ; display : flex; justify-content : center; margin-top : 1rem ; } #bber .timeline ul li .bber-item hr { display : flex; position : relative; margin : 8px 0px ; border : 1px dashed var (--june-theme-op); width : 100% ; content : linear-gradient (to right, var (--june-theme), var (--june-theme)); } #bber .bber-info { display : flex; align-items : center; } #bber > section > ul > li > div .bber-info-time ,#bber > section > ul > li > div .bber-info-from { color : var (--june-fontcolor); font-size : 0.7rem ; background-color : var (--june-gray-op); padding : 0px 8px ; border-radius : 20px ; cursor : default; display : flex; align-items : center; } #bber .bber-info .far .fa-clock { margin-right : 4px ; } #bber > section > ul > li > div .bber-info-from span ,#bber > section > ul > li > div .bber-info-from { margin-left : 4px ; } #bber .bber-bottom { display : flex; justify-content : space-between; width : 100% ; margin-top : 10px ; } #bber .bber-bottom .bber-reply { cursor : pointer; } #bber .bber-bottom .bber-reply :hover { color : var (--june); } #bber .timeline ul li .bber-item :hover { border : var (--style-border-hover); } #bber .bber-content-link { display : flex; margin-left : 0.5rem ; font-size : 0.7rem ; align-items : center; background-color : rgba (245 , 108 , 108 , 0.13 ); color : rgb (245 , 108 , 108 ); padding : 0px 8px ; border-radius : 20px ; } #bber .bber-content-link i { margin-right : 3px ; } #bber .bber-content-link :hover { background-color : var (--june-main); color : var (--june-white); } #bber .bber-music { width : 100% ; height : 90px ; margin : 0.5rem 0 ; border-radius : 8px ; overflow : hidden; border : var (--style-border-always); background : var (--june-secondbg); } #bber .aplayer { margin : 0 ; } #bber .aplayer .aplayer-withlrc .aplayer-pic { height : 82px ; width : 82px ; margin : 4px ; border-radius : 4px ; } .bber-music .aplayer .aplayer-withlrc .aplayer-info { padding : 5px 7px 0 ; } #bber .aplayer .aplayer-info .aplayer-music { height : 23px ; } #bber .aplayer .aplayer-info .aplayer-music .aplayer-title { font-size : 0.8rem ; font-weight : 700 ; margin : 0 ; color : var (--june-fontcolor); } #bber .aplayer .aplayer-info .aplayer-controller { align-items : center; } #bber .aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap { padding : 0 ; } #bber .aplayer .aplayer-info .aplayer-controller .aplayer-time { position : initial; } #bber .aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar { background : var (--june-gray); height : 8px ; border-radius : 12px ; transition : 0.3s ; overflow : hidden; } #bber .aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar .aplayer-loaded { height : 100% ; border-radius : 12px ; } #bber .aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar .aplayer-played { height : 100% ; border-radius : 12px ; } #bber .aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar .aplayer-played .aplayer-thumb { display : none; } #bber .aplayer .aplayer-info .aplayer-controller .aplayer-time { position : initial; } .author-content .author-content-item .essayPage { height : 19rem ; background : url (https://img.june-pj.cn/img/cover.webp ) left 28% / cover no-repeat; color : var (--june-white); overflow : hidden; margin-top : 0px ; } #page :has (#essay_page ) .author-content-item .card-content .banner-button-group .banner-button :hover { color : var (--june-white); border-radius : 20px !important ; } @media screen and (max-width : 1300px ) { #bber .timeline ul li .bber-item { width : 49% ; margin-right : 1% ; } } @media screen and (max-width : 768px ) { #bber .timeline ul li .bber-item { width : 100% ; margin-right : 0px ; } } [data-theme="dark" ] #bber .bber-music .aplayer ,[data-theme="dark" ] #bber .aplayer .aplayer-lrc :before ,[data-theme="dark" ] #bber .aplayer .aplayer-lrc :after { background : var (--june-card-bg); color : var (--june-fontcolor); } #bber .aplayer .aplayer-lrc p { color : var (--june-fontcolor); }
6. 添加essay.js和waterfall.js 先修改_config.butterfly.yml,开启Pjax
1 2 3 4 5 6 pjax: enable: true exclude:
引入JS的时候需要Pjax属性
1 2 3 4 5 6 7 inject: head: ... bottom: - <script data-pjax type="text/javascript" src="/static/js/waterfall.js"></script> - <script data-pjax type="text/javascript" src="/static/js/essay.js"></script>
essay.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 var percentFlag = false ; function essayScroll ( let a = document .documentElement .scrollTop || window .pageYOffset ; const waterfallResult = a % document .documentElement .clientHeight ; if ( !percentFlag && waterfallResult + 100 >= document .documentElement .clientHeight && document .querySelector ("#waterfall" ) ) { setTimeout (() => { waterfall ("#waterfall" ); }, 500 ); } else { setTimeout (() => { document .querySelector ("#waterfall" ) && waterfall ("#waterfall" ); }, 500 ); } const r = window .scrollY + document .documentElement .clientHeight ; let p = document .getElementById ("post-comment" ) || document .getElementById ("footer" ); (p.offsetTop + p.offsetHeight / 2 < r || 90 < result) && (percentFlag = true ); } function replaceAll (e, n, t ) { return e.split (n).join (t); } var june = { diffDate : function (d, more = false ) { const dateNow = new Date (); const datePost = new Date (d); const dateDiff = dateNow.getTime () - datePost.getTime (); const minute = 1000 * 60 ; const hour = minute * 60 ; const day = hour * 24 ; const month = day * 30 ; let result; if (more) { const monthCount = dateDiff / month; const dayCount = dateDiff / day; const hourCount = dateDiff / hour; const minuteCount = dateDiff / minute; if (monthCount >= 1 ) { result = datePost.toLocaleDateString ().replace (/\//g , "-" ); } else if (dayCount >= 1 ) { result = parseInt (dayCount) + " " + GLOBAL_CONFIG .date_suffix .day ; } else if (hourCount >= 1 ) { result = parseInt (hourCount) + " " + GLOBAL_CONFIG .date_suffix .hour ; } else if (minuteCount >= 1 ) { result = parseInt (minuteCount) + " " + GLOBAL_CONFIG .date_suffix .min ; } else { result = GLOBAL_CONFIG .date_suffix .just ; } } else { result = parseInt (dateDiff / day); } return result; }, changeTimeInEssay : function ( document .querySelector ("#bber" ) && document .querySelectorAll ("#bber time" ).forEach (function (e ) { var t = e, datetime = t.getAttribute ("datetime" ); (t.innerText = june.diffDate (datetime, true )), (t.style .display = "inline" ); }); }, reflashEssayWaterFall : function ( document .querySelector ("#waterfall" ) && setTimeout (function ( waterfall ("#waterfall" ); document .getElementById ("waterfall" ).classList .add ("show" ); }, 500 ); }, commentText : function (txt ) { const postCommentDom = document .querySelector ("#post-comment" ); var domTop = postCommentDom.offsetTop ; window .scrollTo (0 , domTop - 80 ); if (txt == "undefined" || txt == "null" ) txt = "好棒!" ; function setText ( setTimeout (() => { var input = document .getElementsByClassName ("el-textarea__inner" )[0 ]; if (!input) setText (); let evt = document .createEvent ("HTMLEvents" ); evt.initEvent ("input" , true , true ); let inputValue = replaceAll (txt, "\n" , "\n> " ); input.value = "> " + inputValue + "\n\n" ; input.dispatchEvent (evt); input.focus (); input.setSelectionRange (-1 , -1 ); if (document .getElementById ("comment-tips" )) { document .getElementById ("comment-tips" ).classList .add ("show" ); } }, 100 ); } setText (); }, initIndexEssay : function ( setTimeout (() => { let essay_bar_swiper = new Swiper (".essay_bar_swiper_container" , { passiveListeners : true , direction : "vertical" , loop : true , autoplay : { disableOnInteraction : true , delay : 3000 , }, mousewheel : true , }); let essay_bar_comtainer = document .getElementById ("bbtalk" ); if (essay_bar_comtainer !== null ) { essay_bar_comtainer.onmouseenter = function ( essay_bar_swiper.autoplay .stop (); }; essay_bar_comtainer.onmouseleave = function ( essay_bar_swiper.autoplay .start (); }; } }, 100 ); }, }; june.initIndexEssay (); june.changeTimeInEssay (); june.reflashEssayWaterFall (); window .addEventListener ("scroll" , essayScroll);
waterfall.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 function waterfall (a ) { function b (a, b ) { var c = window .getComputedStyle (b); return parseFloat (c["margin" + a]) || 0 ; } function c (a ) { return a + "px" ; } function d (a ) { return parseFloat (a.style .top ); } function e (a ) { return parseFloat (a.style .left ); } function f (a ) { return a.clientWidth ; } function g (a ) { return a.clientHeight ; } function h (a ) { return d (a) + g (a) + b ("Bottom" , a); } function i (a ) { return e (a) + f (a) + b ("Right" , a); } function j (a ) { a = a.sort (function (a, b ) { return h (a) === h (b) ? e (b) - e (a) : h (b) - h (a); }); } function k (b ) { f (a) != t && (b.target .removeEventListener (b.type , arguments .callee ), waterfall (a)); } "string" == typeof a && (a = document .querySelector (a)); var l = [].map .call (a.children , function (a ) { return (a.style .position = "absolute" ), a; }); a.style .position = "relative" ; var m = []; l.length && ((l[0 ].style .top = "0px" ), (l[0 ].style .left = c (b ("Left" , l[0 ]))), m.push (l[0 ])); for (var n = 1 ; n < l.length ; n++) { var o = l[n - 1 ], p = l[n], q = i (o) + f (p) <= f (a); if (!q) break ; (p.style .top = o.style .top ), (p.style .left = c (i (o) + b ("Left" , p))), m.push (p); } for (; n < l.length ; n++) { j (m); var p = l[n], r = m.pop (); (p.style .top = c (h (r) + b ("Top" , p))), (p.style .left = c (e (r))), m.push (p); } j (m); var s = m[0 ]; a.style .height = c (h (s) + b ("Bottom" , s)); var t = f (a); window .addEventListener ? window .addEventListener ("resize" , k) : (document .body .onresize = k); }
首页显示 效果
参考链接 也是按照鱼佬的教程,但是调整了一下样式,另外还参考了Leonus 佬的样式
1. 添加bbTimeList.pug 添加[blogRoot]\butterfly\layout\includes\bbTimeList.pug,需要自行更换图标icon
1 2 3 4 5 6 7 8 9 10 11 12 13 14 #main_top.main_top #bbTimeList.bbTimeList.container i.iconfont.icon-laba.bber-logo #bbtalk.swiper-container.swiper-no-swiping.essay_bar_swiper_container(tabindex="-1") #bber-talk.swiper-wrapper(onclick=`pjax.loadUrl("/essay/")`) each i in site.data.essay each item, index in i.essay_list if index < 20 - var regexBr = /<br\s*\/?>/gi; var contentText = item.content.replace(regexBr, ''); contentText += item.image ? ' [图片]' : ''; contentText += item.bilibili ? ' [视频]' : ''; .li-style.swiper-slide= contentText
2. 修改index.pug 修改[blogRoot]\butterfly\layout\includes\layout.pug
1 2 3 4 5 6 7 8 9 ... if page.type !== '404' #body-wrap(class=pageType) include ./header/index.pug + if (is_home()) + include ./bbTimeList.pug ...
3. 添加home_essay_bar.css 我自用的样式,多了个main_top(参考Leonus的),自适应宽度
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 #main_top { z-index : 1 ; max-width : 1400px ; margin : 20px auto -20px ; width : 100% ; padding : 0 15px } @media screen and (max-width : 768px ) { div #main_top { padding : 10px 6px 0 ; margin : 0 0 -10px } } #bbTimeList { width : 100% ; min-height : 50px ; background : var (--card-bg); color : var (--june-fontcolor); padding : .5rem 1rem ; display : flex; align-items : center; overflow : hidden; font-weight : 700 ; border : var (--style-border); border-radius : 10px ; box-shadow : var (--june-shadow-lightblack); } #bbtalk { width : 90% ; overflow : hidden; text-overflow : ellipsis; white-space : nowrap; } #bber-talk { width : 100% ; height : 25px ; line-height : 25px ; display : flex; flex-direction : column; } .bber-logo { font-size : 1.5rem !important ; line-height : 22px ; transition : all 0.3s ease 0s ; } #bber-talk .li-style { width : 100% ; max-width : 100% ; height : 25px ; text-align : center; overflow : hidden; text-overflow : ellipsis; transition : 0.3s ; font-weight : 700 ; margin : auto; cursor : pointer; white-space : nowrap; } #bbTimeList :hover { border : var (--style-border-hover); box-shadow : var (--june-shadow-main); }
4. 引入 swiper 依赖 在_config.butterfly.yml引入依赖, 如果有使用轮播图插件的话此处无需引入
1 2 3 4 5 inject: head: - <link rel="stylesheet" href="https://npm.elemecdn.com/hexo-butterfly-swiper-anzhiyu@1.0.4/lib/swiper.min.css"> bottom: - <script data-pjax src="https://npm.elemecdn.com/anzhiyu-blog@1.1.6/js/swiper.min.js"></script>