Butterfly轮播图Swiper
前言
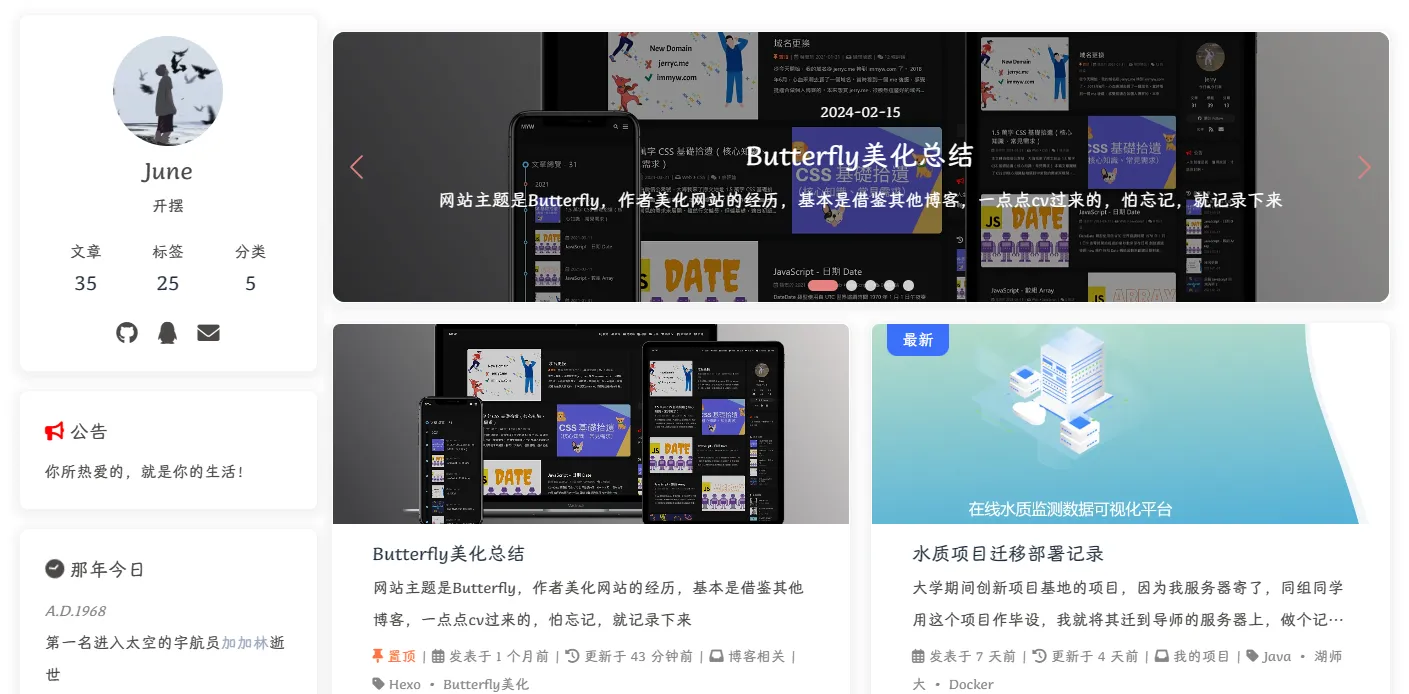
美化之前
美化的时候需要修改网站的源文件、添加样式、js之类的,需要一点基础,可以参考
引用站外地址
Hexo博客添加自定义css和js文件
Leonus
千万别忘了
在添加完js、css后,一定要记得在_config.butterfly.yml的inject里引用
引用站外地址
Butterfly自用全局变量
June's Blog
效果

参考链接
引用站外地址
博客魔改日记(3)
Ariasakaの小窝
引用站外地址
Swiper Bar
Akilarの糖果屋
修改方案
首页样式修改(自用)
我原本首页的一些样式会与Swiper冲突,需要调整
1 | /* 注释以下内容 */ |
1. 下载hexo-butterfly-swiper-lyx
先安装1.0.1版本的,不需要多配一个字段swiper_description
1 | npm install -s hexo-butterfly-swiper-lyx@1.0.1 |
注意,如果安装过hexo-butterfly-swiper或者其他衍生插件(如anzhiyu、anzhiyupro、allbs、ihao、lyx、btmuli)的请先卸载:
1 | 以hexo-butterfly-swiper为例 |
下载好后,在配置文件(_config.yml和_config.butterfly.yml都行)添加以下配置
1 | # hexo-butterfly-swiper-lyx |
糖果屋售后,你值得拥有
相关的参数配置可以去店长那找找哦
2. 添加swiper.css
我自用的样式,按需添加即可
1 | .swiper-button-prev, .swiper-button-next { |
评论








