前言 美化之前 美化的时候需要修改网站的源文件、添加样式、js之类的,需要一点基础,可以参考
引用站外地址
Hexo博客添加自定义css和js文件
Leonus
在添加完js、css后,一定要记得在_config.butterfly.yml 的inject 里引用
引用站外地址
Butterfly自用全局变量
June's Blog
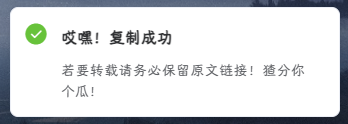
1. 复制和F12提示 有两种办法,第一种比较简单,第二种是自用的。
1. Vue标签 这个比较简单,直接修改即可
效果
参考链接
引用站外地址
猹的魔改日记-小菜单和复制/F12提示栏
贰猹の小窝
2. 修改原生样式(自用) 效果 这个样式来自LYX ,从LYXOfficial/Hexo-theme-Acryple 找到的样式
1. 修改_config.butterfly.yml 1 2 3 4 5 6 7 8 9 snackbar: enable: true position: bottom-left bg_light: '#49b1f5' bg_dark: '#1f1f1f'
2. 新增snackbar.css 字体我用的自己的,按需修改即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 .snackbar-container { border-radius : 12px !important ; background-color : #000000aa !important ; } .OwO-body { backdrop-filter : blur (10px ); -webkit-backdrop-filter : blur (10px ); background : #ffffff77 !important ; } .snackbar-container .action { color :var (--june-theme)!important ; background-color : transparent!important ; } .snackbar-container { font-family : HYTMR,'PingFang SC' ,'Ubuntu Mono' ,'Noto Sans' ,'Microsoft Yahei' ,'SimSun' !important ; backdrop-filter : blur (10px ); -webkit-backdrop-filter : blur (10px ); } @media screen and (max-width :640px ) { .snackbar-container { border-radius : 0px !important ; -webkit-border-radius : 0px !important ; -moz-border-radius : 0px !important ; -ms-border-radius : 0px !important ; -o-border-radius : 0px !important ; } }
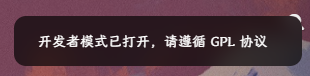
3. 新增F12提示 修改[blogRoot]\themes\butterfly\source\js\main.js,在里面添加下面代码(别加在其他函数里面了)
1 2 3 4 5 6 7 8 9 ... + // 开发者工具键盘监听 + window.onkeydown = function (e) { + 123 === e.keyCode && btf.snackbarShow("开发者模式已打开,请遵循GPL协议", !1); + }; refreshFn() unRefreshFn() })
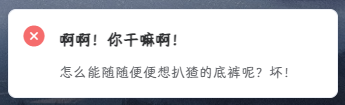
拓展 只有点击代码复制按钮才有提示,复制文字该怎么添加? 修改[blogRoot]\themes\butterfly\layout\includes\head\config.pug中copyright部分,大概在第41行左右,直接复制下面代码替换即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 let copyright = 'undefined'; if (theme.copy.enable) { copyright = JSON.stringify({ copy: theme.copy.enable, copyrightEbable: theme.copy.copyright.enable, limitCount: theme.copy.copyright.limit_count, languages: { author: _p("copy_copyright.author") + ': ' + config.author, link: _p("copy_copyright.link") + ': ', source: _p("copy_copyright.source") + ': ' + config.title, info: _p("copy_copyright.info") } }) }
修改[blogRoot]\themes\butterfly\source\js\main.js中的addCopyright函数,直接复制下面代码替换即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 const addCopyright = ( const { limitCount, languages, copy, copyrightEbable } = GLOBAL_CONFIG .copyright ; const handleCopy = e => { if (copy) { btf.snackbarShow (GLOBAL_CONFIG .copy .success ); } if (copyrightEbable) { e.preventDefault (); const copyFont = window .getSelection (0 ).toString (); let textFont = copyFont; if (copyFont.length > limitCount) { textFont = `${copyFont} \n\n\n${languages.author} \n${languages.link} ${window .location.href} \n${languages.source} \n${languages.info} ` ; } if (e.clipboardData ) { return e.clipboardData .setData ("text" , textFont); } else { return window .clipboardData .setData ("text" , textFont); } } }; document .body .addEventListener ("copy" , handleCopy); }
代码里面的GLOBAL_CONFIG.copy.success就是提示文本,也可以直接改为你需要的,String类型就行
SnackBar弹窗高级用法(应该)
找到[blogRoot]\themes\butterfly\source\js\utils.js中的snackbarShow函数
1 2 3 4 5 6 7 8 9 10 11 12 snackbarShow : (text, showAction = false , duration = 2000 ) => { const { position, bgLight, bgDark } = GLOBAL_CONFIG .Snackbar const bg = document .documentElement .getAttribute ('data-theme' ) === 'light' ? bgLight : bgDark Snackbar .show ({ text : text, backgroundColor : bg, showAction : showAction, duration : duration, pos : position, customClass : 'snackbar-css' }) }
这段代码是一个函数 snackbarShow 的定义,该函数接受三个参数:text、showAction 和 duration,并在调用时显示一个 Snackbar(消息提示框)。
text:是要显示在 Snackbar 中的文本内容。showAction:是一个布尔值,表示是否显示操作按钮,默认为 false,即不显示。duration:是 Snackbar 显示的持续时间,默认为 2000 毫秒(即 2 秒)。函数内部首先从 GLOBAL_CONFIG.Snackbar 中获取 Snackbar 的配置信息,包括位置 (position)、浅色背景 (bgLight) 和深色背景 (bgDark)。然后根据当前页面的主题(light 或 dark)选择相应的背景颜色 bg。
接下来,通过 Snackbar.show() 方法来显示 Snackbar,传入了一系列参数:
text:传入函数的 text 参数,即要显示的文本内容。backgroundColor:传入选择的背景颜色 bg。showAction:传入函数的 showAction 参数,表示是否显示操作按钮。duration:传入函数的 duration 参数,控制 Snackbar 显示的持续时间。pos:传入从 GLOBAL_CONFIG.Snackbar 中获取的位置信息。customClass:传入一个自定义的 CSS 类名 'snackbar-css',用于自定义 Snackbar 的样式。下面是佬的用法,带链接跳转
1 2 3 4 5 6 7 8 Snackbar .show ({ text : '哎嘿,被发现了呢~ (~o ̄3 ̄)~ ' , pos : 'top-right' , onActionClick : function (element ) { window .open ("/about" ) }, actionText : "关于我" , });
2. 欢迎与Cookie弹窗 效果
参考链接
引用站外地址
新建welcome.js 记得引入该js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 if (localStorage .getItem ("popWelcomeWindow" ) !== "0" ) { if (document .referrer === undefined || document .referrer .indexOf ("blog.june_pj.cn" ) !== -1 || document .referrer .indexOf ("www.blog.june_pj.cn" ) !== -1 ) { } else { localStorage .setItem ("popWelcomeWindow" , "0" ); } Snackbar .show ({ text : '哎嘿,被发现了呢~ (~o ̄3 ̄)~ ' , pos : 'top-right' , onActionClick : function (element ) { window .open ("/about" ) }, actionText : "关于我" , }); } if (sessionStorage.getItem ("popCookieWindow" ) !== "0" ) { setTimeout (function ( Snackbar .show ({ text : '本站使用Cookie和本地/会话存储保证浏览体验和网站统计' , pos : 'bottom-left' , actionText : "版权声明" , onActionClick : function (element ) { window .open ("/privacy" ) }, }) }, 3000 ) } sessionStorage.setItem ("popCookieWindow" , "0" ); function browserTC ( btf.snackbarShow ("" ); Snackbar .show ({ text : '浏览器版本较低,网站样式可能错乱' , actionText : '关闭' , duration : '6000' , pos : 'bottom-left' }); } function browserVersion ( var userAgent = navigator.userAgent ; var isIE = userAgent.indexOf ("compatible" ) > -1 && userAgent.indexOf ("MSIE" ) > -1 ; var isIE11 = userAgent.indexOf ('Trident' ) > -1 && userAgent.indexOf ("rv:11.0" ) > -1 ; var isEdge = userAgent.indexOf ("Edge" ) > -1 && !isIE; var isFirefox = userAgent.indexOf ("Firefox" ) > -1 ; var isOpera = userAgent.indexOf ("Opera" ) > -1 || userAgent.indexOf ("OPR" ) > -1 ; var isChrome = userAgent.indexOf ("Chrome" ) > -1 && userAgent.indexOf ("Safari" ) > -1 && userAgent.indexOf ("Edge" ) === -1 && userAgent.indexOf ("OPR" ) === -1 ; var isSafari = userAgent.indexOf ("Safari" ) > -1 && userAgent.indexOf ("Chrome" ) === -1 && userAgent.indexOf ("Edge" ) === -1 && userAgent.indexOf ("OPR" ) === -1 ; if (isEdge) { if (userAgent.split ('Edge/' )[1 ].split ('.' )[0 ] < 90 ) { browserTC () } } else if (isFirefox) { if (userAgent.split ('Firefox/' )[1 ].split ('.' )[0 ] < 90 ) { browserTC () } } else if (isOpera) { if (userAgent.split ('OPR/' )[1 ].split ('.' )[0 ] < 80 ) { browserTC () } } else if (isChrome) { if (userAgent.split ('Chrome/' )[1 ].split ('.' )[0 ] < 90 ) { browserTC () } } else if (isSafari) { } } function setCookies (obj, limitTime ) { let data = new Date (new Date ().getTime () + limitTime * 24 * 60 * 60 * 1000 ).toGMTString () for (let i in obj) { document .cookie = i + '=' + obj[i] + ';expires=' + data } } function getCookie (name ) { var arr, reg = new RegExp ("(^| )" + name + "=([^;]*)(;|$)" ); if (arr = document .cookie .match (reg)) return unescape (arr[2 ]); else return null ; } if (getCookie ('browsertc' ) !== 1 ) { setCookies ({ browsertc : 1 , }, 1 ); browserVersion (); }