Butterfly那年今日(历史上的今天)
前言
美化之前
美化的时候需要修改网站的源文件、添加样式、js之类的,需要一点基础,可以参考
引用站外地址
Hexo博客添加自定义css和js文件
Leonus
千万别忘了
在添加完js、css后,一定要记得在_config.butterfly.yml的inject里引用
引用站外地址
Butterfly自用全局变量
June's Blog
效果

参考链接
引用站外地址
基于butterfly主题的历史上的今天 2.0重置版
小冰博客
小小折腾了一下
一开始就对冰老师的历史上的今天蛮感兴趣的,但是按照两个教程(插件版、源码版)来都不行

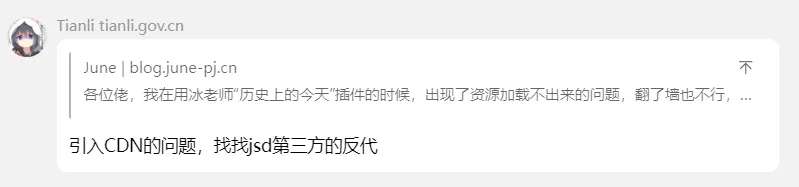
无奈找到了店长的售后群,在群里咨询了大佬

了解到要换反代后,就去找了下,于是将源码版教程里的cdn.jsdelivr.net换成了gcore.jsdelivr.net
感谢大佬:记录一些优质的反向代理:反代Jsdelivr、反代Github Raw - 勿埋我心 (skyqian.com)
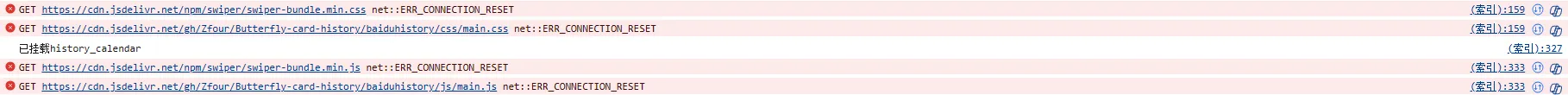
换完教程里的链接后,结果又报错

这里面的访问不了,那我就只能把源码拿下来改改了😓
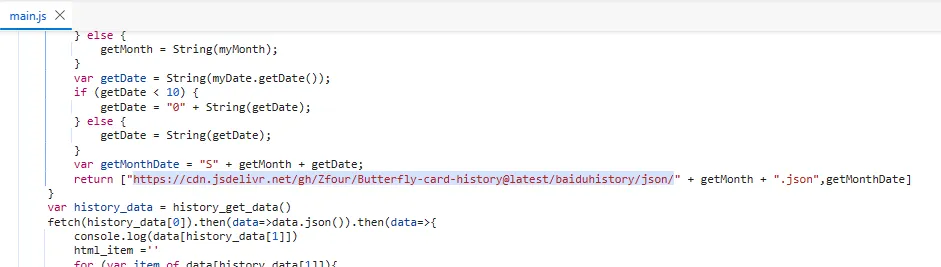
修改方案
只有小差异
前三段和冰老师的一样,只是后面稍微改了一下
1. 添加card_history.pug
添加[blogRoot]\themes\butterfly\layout\includes\widget\card_history.pug
1 | .card-widget.card-history |
2. 修改index.pug
修改[blogRoot]\themes\butterfly\layout\includes\widget\index.pug
1 | #aside-content.aside-content |
3. 修改_config.butterfly.yml
修改_config.butterfly.yml的aside
1 | aside: |
4. 引入inject
这里因为cdn.jsdelivr.net访问不了了,所以只需要引入下面的
1 | inject: |
5. 添加baiduhistory.js
1 | if(document.getElementById('history-container')){ |
6. 添加baiduhistory.css
1 | .swiper-slide.history_slide { |
评论








