Butterfly修改字体
前言
美化之前
美化的时候需要修改网站的源文件、添加样式、js之类的,需要一点基础,可以参考
引用站外地址
Hexo博客添加自定义css和js文件
Leonus
千万别忘了
在添加完js、css后,一定要记得在_config.butterfly.yml的inject里引用
引用站外地址
Butterfly自用全局变量
June's Blog
效果

参考链接
引用站外地址
如何修改Hexo主题:Butterfly网站字体
Forever Study
引用站外地址
Butterfly魔改合集
鱼与前端🐟
警告
如果是用作商业用途,记得先与版权方取得授权
修改方案
1. 获取字体
我找了别的佬文章里推荐,就下面两个好用一些,GitHub上的资源我就没去找了。
这里我就以阿里巴巴普惠体iconfont-阿里巴巴矢量图标库演示
2. 添加font文件
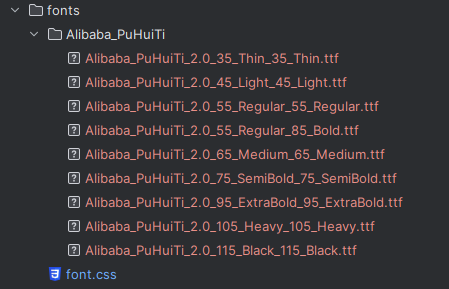
新建[blogRoot]\source\static\css\fonts\font.css,将下载好的源文件也放进来

在font.css里添加你喜欢的字体,以前面三个为例,font-family的内容填什么都可以
1 | @font-face { |
如果后缀不是.ttf,可以参考下面的
1 | @font-face { |
3. 修改_config.butterfly.yml
先将font.css引入inject里
1 | inject: |
再修改配置font,我是直接修改全局的字体。
1 | font: |
题外话
如果你找了很久还是没有找到满意的字体,又喜欢别的佬网站的字体,那么你可以这么做,以我的网站为例。前端佬可以别看了,就不乱耍大刀了😂
开扒
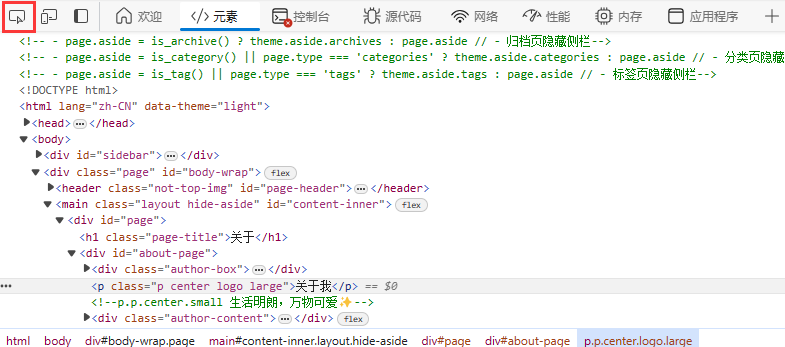
首先打开开发者模式-></>元素,点击下图的按钮,再选择某一段文字。

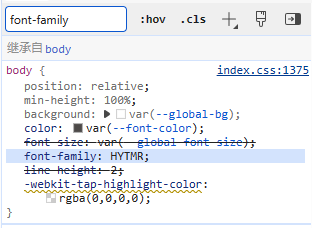
选中后找到边栏的样式,筛选font-family,找到生效的样式

这时候就知道字体的名字叫什么了(一般来说都能找到),之后就可以在网上找到对应的字体资源了。
切记切记
如果用作商业用途,一定要与版权方取得授权
评论








